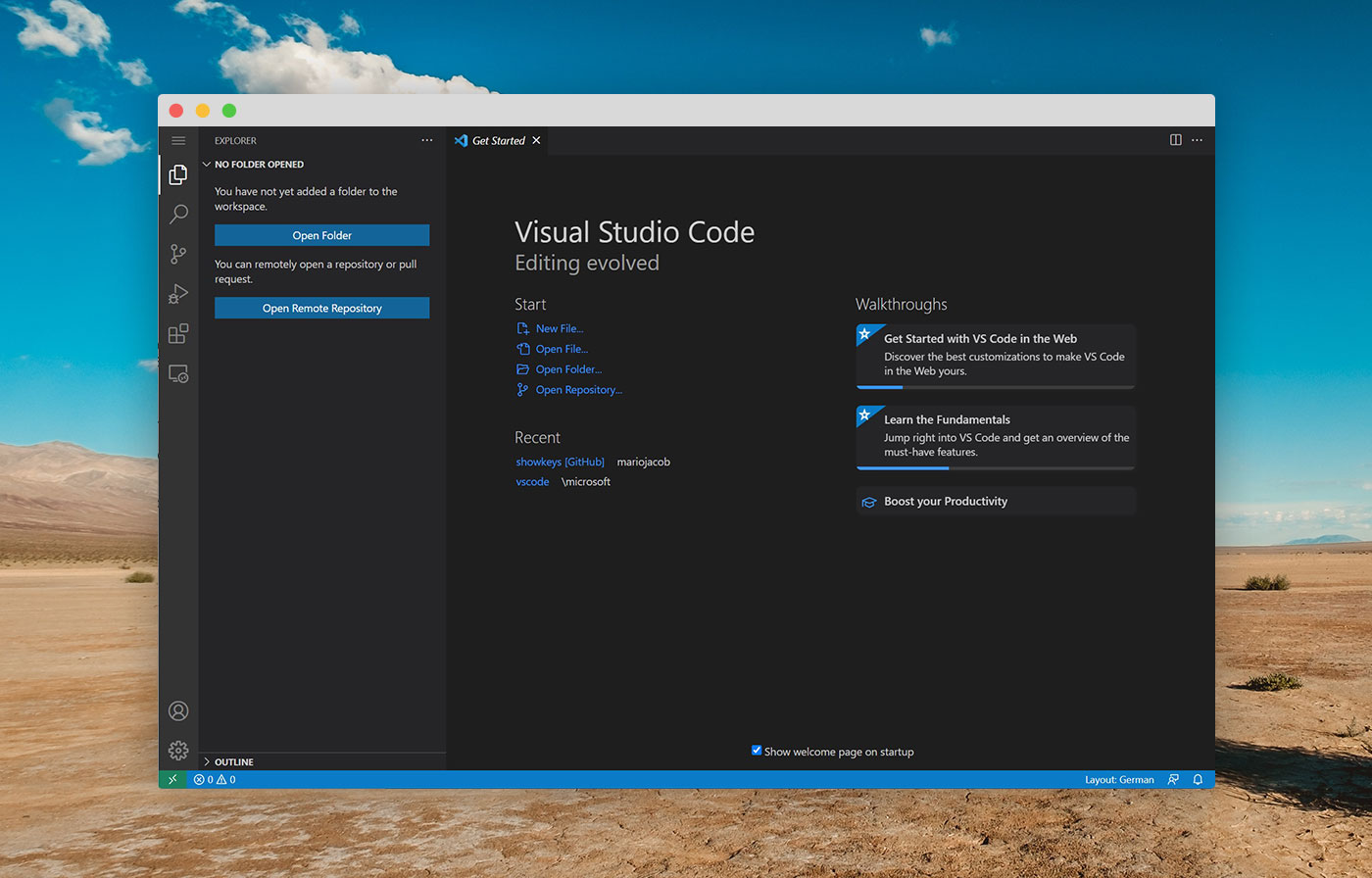
Der beliebte und kostenlose Code-Editor von Microsoft Visual Studio Code ist jetzt auch im Browser nutzbar ganz ohne Installation.
Unter https://vscode.dev ist VS Code für moderne Browser wie Chrome und Edge verfügbar.
Bei anderen Browser musst du noch ein wenig warten bis diese die File System Access API implementieren, diese erlaubt dem Browser auf das Dateisystem zuzugreifen, was natürlich erforderlich ist für einen Code-Editor.
Als Einschränkung ist zu sagen, das integrierte Terminal und der Debugger ist in der Web-Version nicht verfügbar, da du im Browser keinen Code kompilieren kannst.
Inhaltsverzeichnis
Lokale Dateien bearbeiten
Mit VS Code Web kannst du also auf dein Dateisystem zugreifen und Ordner öffnen.
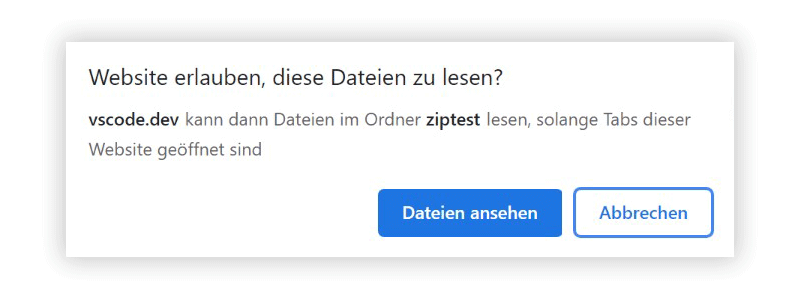
Bevor dein Browser auf die lokalen Dateien zugreifen darf kommt noch ein Bestätigungsdialog.

Mit VS Code Web könne nicht nur Dateien bearbeitet werden, sondern auch neue Dateien und Ordner erstellt werden.
Der Funktionsumfang im Vergleich zur Desktop-Version von VS Code ist im Browser etwas eingeschränkt.
Die Web-Version soll auch kein Code-Editor für den Entwickleralltag sein sondern neuen Programmierern den Einstieg noch einfacher machen.
Zum Beispiel kann jetzt jeder Schüler mit einem Chromebook auf VS Code Web zugreifen und sofort mit Programmieren beginnen.
Auch die Insider Version ist unter https://insiders.vscode.dev im Browser verfügbar.
Unterstützte Programmiersprachen
VS Code Web ist nicht für jede beliebige Sprache im produktiven Einsatz geeignet, Microsoft gibt drei Kategorien an.
- Best: für „webby“ Sprachen wie HTML, CSS, JSON, LESS usw. ist VS Code Web am besten geeignet.
- Better: hier gibt Microsoft TypeScript, JavaScript und Python an, da diese nativ im Browser laufen.
- Good: in diese Kategorie fallen alle anderen Sprachen wie PHP, C/C++, C#, Java, Rust und Go.
Extensions
Die Desktop-Version von VS Code ist nicht nur deshalb so beliebt weil sie kostenlos ist, sondern wegen der Möglichkeit der Anpassung und Erweiterbarkeit von Funktionen mit Hilfe von Extensions.
Es gibt zum Beispiel für jede Programmiersprache die VS Code selbst nicht unterstützt eine Extension, oder Themes können ganz einfach als Extension installiert werden.
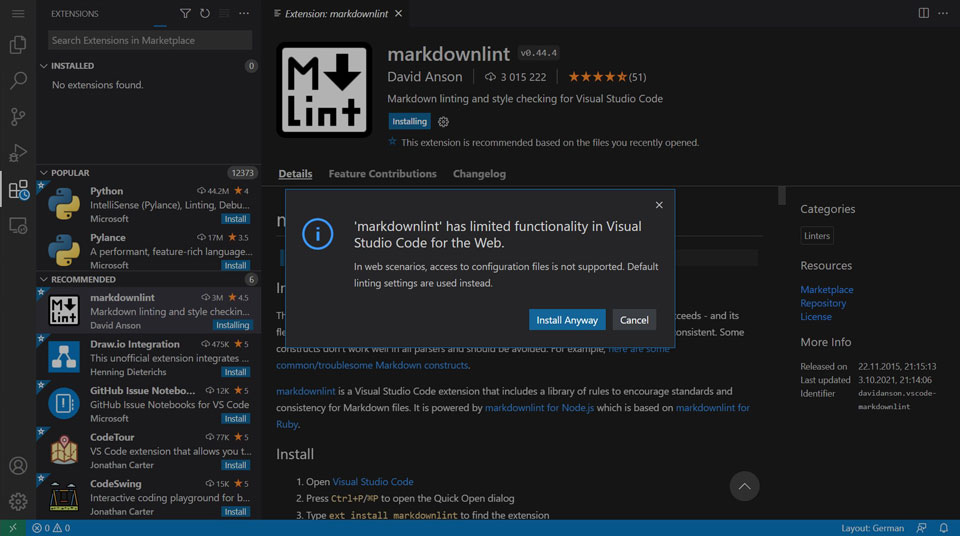
Auch in der Web-Version ist es Möglich Extensions zu installieren, diese sind aber nur eingeschränkt einsetzbar, da diese nicht auf die Konfigurationsdateien zugreifen können.

Aber in der Grundkonfiguration ist der Einsatz von Extension Möglich.
VS Code und GitHub
Du kannst nicht nur lokale Dateien bearbeiten sondern auch auf GitHub Repositories mit Hilfe der URL direkt zugreifen.
Die URL Struktur sieht so aus: https://vscode.dev/github/organization/repo
In diesem Beispiel greife ich direkt auf eines meiner WordPress Plugins ShowKeys auf GitHub zu: https://vscode.dev/github/mariojacob/showkeys

Azure
Auch auf Azure Repos kann man mit Hilfe einer URL direkt mit VS Code Web zugreifen, die URL Struktur sieht folgendermaßen aus: https://vscode.dev/azurerepos/organization/project/repo
Mehr Infos
Wenn du noch mehr über VS Code wissen willst ist diese offizielle Webseite für dich die Anlaufstelle: code.visualstudio.com/docs/editor/vscode-web