Ich habe vor kurzem meinen Lieblings-Texteditor Atom hier vorgestellt, heute zeige ich dir meine Erweiterungen die ich nutze für meinen täglichen Workflow.
Inhaltsverzeichnis
minimap
Link: atom.io/packages/minimap
Dieses Package blendet eine kleine Ansicht des Quellcodes seitlich ein damit du dich besser im Code orientieren kannst und schnell zu einem Abschnitt wechseln kannst.
figlet
Link: atom.io/packages/figlet
Diese Erweiterung ist in in Verbindung mit der minimap sehr praktisch.
Du kannst einen Text in ein großes Kommentar-Banner automatisch umwandeln lassen und kannst diese Banner dann in der minimap lesen und gewisse Abschnitte dadurch besser auffindbar machen.
file-icons
Link: atom.io/packages/file-icons
Mit file-icons bekommen in der linken Spalte die Dateien ein Icon, je nach dem um welchen Dateityp es sich handelt.
So hast du eine visuelle Unterscheidung von PHP, HTML, CSS, JS, TXT… Dateien und musst nicht immer auf die Dateiendung schauen.
pigments
Link: atom.io/packages/pigments
Bei pigments handelt es sich um eine Erweiterung die im Quelltext die jeweilige Farbe anzeigt die dort definiert ist.
Auch eine Übersicht aller Farben kannst du dir anzeigen die du im aktuellen Projekt verwendest, zudem können nach einzelnen Farben gesucht werden.
Es gibt noch viel mehr Funktionen, also schau dir dieses Package auf jeden Fall einmal an.
todo-show
Link: atom.io/packages/todo-show
Mit todo-show kannst du dir Kommentar-Tags auflisten lassen wenn du deinen Quellcode mit gewissen Stichwörtern versehen hast wie TODO um später diesen Teil im Code zu ändern, oder um anderen Programmierern das Arbeiten mit deinem Code zu vereinfachen.
Standardmäßig werden folgende Stichwörter angezeigt: FIXME, TODO, CHANGED, XXX, IDEA, HACK, NOTE, REVIEW, diese lassen sich aber auch ändern und eigene definieren.
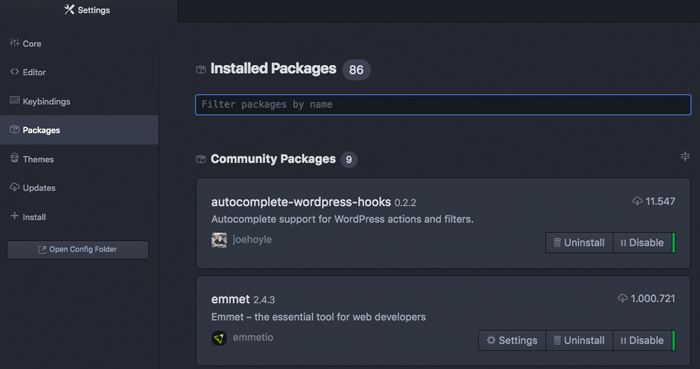
autocomplete-wordpress-hooks
Link: atom.io/packages/autocomplete-wordpress-hooks
Wenn du für WordPress Code programmierst, dann ist diese Erweiterung sehr praktisch um um WordPress-spezifischen Code automatisch vervollständigen zu lassen.
emmet
Link: atom.io/packages/emmet
Wenn du Webdesigner bist wirst du emmet lieben, denn emmet ermöglicht dir durch Eingabe von zum Beispiel div eine automatische Vervollständigung zu <div></div>
Der Code den du als Kürzel verwendest lässt sich auch verschachteln und erzeugt ganze Codeblöcke automatisch.
zentabs
Link: atom.io/packages/zentabs
Mit ZenTabs kannst du die Anzahl der maximal geöffneten Tabs einstellen, wenn du die maximale Anzahl erreicht hast und einen weiteren Tag öffnest, dann wird der älteste Tab automatisch geschlossen, wenn dieser noch nicht abgespeichert ist, dann wird natürlich nachgefragt wegen abspeichern.