Du hast ein eigenes WordPress Plugin erstellt und willst es jetzt im Plugin-Verzeichnis von wordpress.org veröffentlichen?
Hier zeige ich dir die wichtigsten Schritte um dein Plugin auf wordpress.org zu bekommen.
Inhaltsverzeichnis
Account auf wordpress.org erstellen
Um ein Plugin zu veröffentlichen benötigst du einen kostenlosen Benutzeraccount unter: https://login.wordpress.org/register
WordPress Plugin erstellen
Wenn du für dich selbst ein Plugin schreibst, dann ist es egal wie der Code aussieht oder welche Sicherheitsmaßnahmen du integriert hast.
Wenn du dein Plugin aber im Plugin-Verzeichnis von wordpress.org platzieren willst, musst du gewisse Richtlinien einhalten.
Die wichtigste Anlaufstelle ist das Plugin Handbook auf wordpress.org.
Meine Entwicklungsumgebung
Quellcode-Editor
Ich persönlich verwende Visual Studio Code als Quellcode-Editor. Wer ihn noch nicht kennt, das ist ein sehr beliebter Quellcode-Editor. Dieser wird von Microsoft entwickelt und ist für alle relevanten Plattformen wie Windows, macOS und Linux kostenlos.
Die Erweiterbarkeit von Visual Studio Code mit Extensions ist sehr gut, damit kannst du das Programm mit alle möglichen Funktionen nachrüsten.
Versionskontrolle
Das Pluginverzeichnis von wordpress.org verwendet SVN als Versionskontrolle. SVN verwendest du auch um dein Plugin ins Verzeichnis hochzuladen und Updates zu veröffentlichen.
Zur Entwicklung meiner Plugins verwende ich aber GitHub, das finde ich wesentlich praktischer und sympatischer, nur für die Veröffentlichung und Updates muss ich SVN verwenden.
Test-WordPress Seite
Zum testen des Plugins habe ich einfach eine Subdomain erstellt und darauf WordPress installiert.
Eine Testumgebung auf einem realen Webserver bevorzuge ich einer virtuellen Testumgebung auf meinem PC, da ich schon Komplikationen hatte. Der Code lief auf meinem Testserver am PC super, aber auf einem realen Webserver gab es Probleme. So teste ich jetzt einfach immer unter realen Bedingungen.
Wer noch einen guten Webspace-Provider sucht dem kann ich All-Inkl empfehlen. Ich bin jetzt schon fast 10 Jahre bei All-Inkl und sehr zufrieden mit dem schnellen Support und den Funktionen.
Die PHP-Plugin-Hauptdatei
Die PHP-Hauptdatei für dein Plugin beinhaltet die wichtigsten Informationen wie den Plugin-Titel, Beschreibung, usw.
Im Header dieser Datei sollte folgendes vorhanden sein, hier ein Beispiel vom Plugin Handbook.
/** * Plugin Name: My Basics Plugin * Plugin URI: https://example.com/plugins/the-basics/ * Description: Handle the basics with this plugin. * Version: 1.10.3 * Requires at least: 5.2 * Requires PHP: 7.2 * Author: John Smith * Author URI: https://author.example.com/ * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: my-basics-plugin * Domain Path: /languages */
Plugin Name:ist der Name deines PluginsPlugin URI:Webseite des PluginsDescription:Plugin BeschreibungVersion:Plugin VersionRequires at least:WordPress-Version die mindestens benötigt wirdRequires PHP:benötigte PHP-VersionAuthor:Autor des PluginsAuthor URI:Autor WebseiteLicense:Lizenz des PluginsLicense URI:Lizenz WebseiteText Domain:Kennzeichnungsname für die Übersetzung des Plugins, zum Beispiel__('Text zum übersetzen', 'my-basics-plugin');Domain Path:Pfad wo die Übersetzungsdateien für dein Plugin liegen, in diesem Beispiel liegen sie im Ordnerlanguages
Sicherheit
Sicherheit ist ein sehr wichtiges Thema für dein Plugin, da es potentiell tausende weltweit nutzen können und auch hoffentlich werden.
Benutzerrollen
Achte darauf dass zum Beispiel nur bestimmte Benutzerrollen etwas im Plugin einstellen können.
Benutzereingaben prüfen
Überprüfe wirklich jede Benutzereingabe und filtere diese bevor du sie in die Datenbank speicherst oder von der Datenbank ausgibst.
Verwende im Backend immer Nonces wenn ein Benutzer Daten veränder soll.
Nonces sind von WordPress generierte Zahlen die zur Verifizierung verwendet werden.
readme.txt
Diese Datei ist sehr wichtig, diese enthält alle Informationen die später auf der Pluginseite im wordpress.org Verzeichnis zu sehen sind.
Hier ist die offizielle Anleitung für die readme.txt mit einer Beispieldatei.
Am besten lädst du dir ein paar bekannte Plugins herunter und schaust dir deren readme.txt an, dann siehst du auch wie das auf der Plugin Seite dargestellt wird.
Marketing Tipps
Natürlich kannst du dein Plugin auch „nackt“, das bedeutet ohne einer ansprechenden Beschreibung, Screenshots oder Logo veröffentlichen.
Um andere Menschen besser anzusprechen ist es ratsam das Plugin so gut wie Möglich zu präsentieren.
Dein Plugin auf wordpress.org
Wenn du auf wordpress.org/plugins/ nach einem Plugin suchst, dann sticht als aller erstes das Logo der Plugins ins Auge.
Logo
Das Logo hat eine Größe von 256 x 256 Pixel, im PNG-Format und wird im assets Ordner mit dem Namen icon-256x256.png angelegt. Was der assets Ordner ist erkläre ich weiter unten.
Banner
Wenn du im Plugin-Verzeichnis auf ein Plugin klickst kommst du auf die jeweilige Pluginseite.
Hier siehst du ganz oben ein Banner, dieses kannst du selbst gestalten.
Du benötigst zwei Versionen des Banners:
- Größe: 1544 x 500 Pixel mit dem Namen
banner-1544x500.png - Größe: 722 x 250 Pixel mit dem Namen
banner-722x250.png
Die beiden Banner kommen auch in den assets Ordner.
Beschreibung
Die Beschreibung kannst du so Umfangreich wie du willst gestalten mit Überschriften, Listen, Links und sogar YouTube Videos.
Vor allem ein Video ist immer sehr hilfreich um deinen potentiellen Nutzern dein Plugin näher zu bringen.
Die Beschreibung erstellst du im Markdown-Format, um ein YouTube Video einzubinden kopierst du einfach die Video-URL in die Beschreibung, dann wird es später automatisch eingebunden.
Screenshots
Damit ein Nutzer auch sieht wie das Plugin grundsätzlich aussieht ist es ratsam mehrere Screenshots zu präsentieren.
Diese kommen auch in den assets Ordner und müssen folgende Namen haben: screenshot-1.png, screenshot-2.png, screenshot-3.png usw.
Damit die Screenshots auch auf der Pluginseite erscheinen musst du diese in deiner readme.txt einbinden.
Dazu erstellst du eine Überschrift == Screenshots == und darunter eine nummerierte Liste. Der kurze Text steht später dann unter dem jeweiligen Screenshot als Beschreibung.
== Screenshots == 1. Kurzer Text 2. Kurzer Text 3. Kurzer Text
Eigene Webseite für das Plugin
Eine eigene Webseite für das Plugin kann dir mehrere Vorteile bringen.
Als erstes kann deine Webseite bei Google gefunden werden wenn jemand nach einem WordPress Plugin sucht was deinem ähnlich ist.
Als zweites kannst du hier dein Plugin und jede einzelne Funktion sehr ausführlich beschreiben. Oder deinen nutzen den besten Support geben.
Plugin einreichen
Wenn du der Meinung bist, dass dein Plugin bereit für wordpress.org ist dann ist der Prozess ganz einfach.
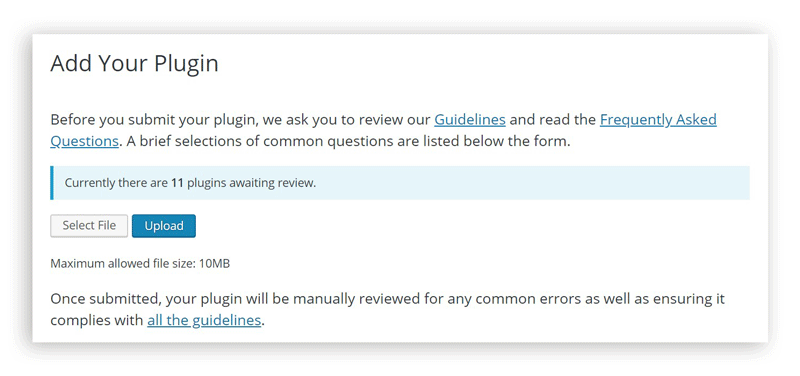
Du packst dein Plugin in eine ZIP-Datei, gehst auf https://wordpress.org/plugins/developers/add/ und lädst diese Datei hoch.

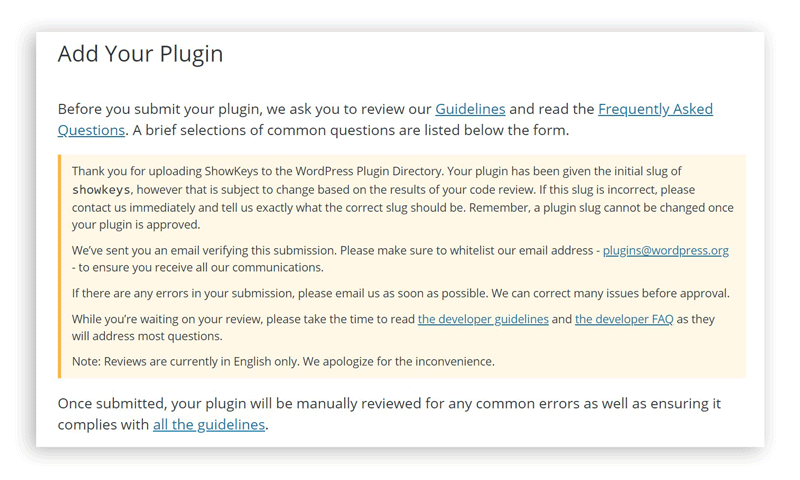
Ganz wichtig bevor du dein Plugin einreichst, sei dir bewusst dass dein Pluginname zu deiner URL im Plugin Verzeichnis wird und diese URL kannst du später nicht mehr ändern. Hier ein Beispiel: wordpress.org/plugins/dein-plugin-name

Dein Plugin wird jetzt von jemanden überprüft, das kann einige Tage dauern.
Ist etwas nicht in Ordnung bekommst du eine E-Mail um was es sich handelt. Hast du denn Fehler behoben schickst du das neue Plugin als ZIP-Datei als Antwort zu dieser E-Mail zurück.
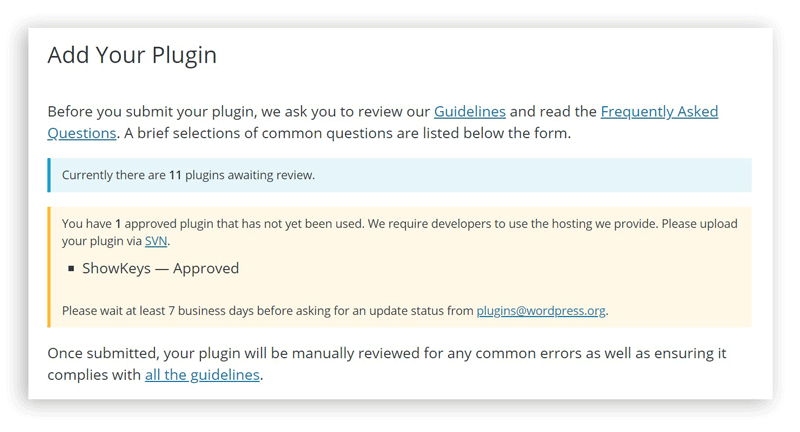
Ist alles in Ordnung dann bekommst du eine E-Mail mit einigen Informationen, unter anderem der URL zum SVN Verzeichnis.

Das Plugin hochladen mit Subversion (SVN)
Apache Subversion (SVN) ist eine freie Software zur Versionsverwaltung.
Bei wordpress.org besitzt jedes Plugin ein SVN Verzeichnis.
SVN Verzeichnis
Das SVN Verzeichnis deines Plugins ist unter plugins.svn.wordpress.org/PLUGIN-NAME/ erreichbar.
Auf dieser Seite findest du alle Plugins die es im wordpress.org-Verzeichnis gibt: plugins.svn.wordpress.org
Du erstellst einen Ordner mit dem Namen SVN zum Beispiel auf deinem Computer den du mit einem SVN-Client Programm synchronisierst, das bedeutet, du lädst die Ordnerstruktur von deinem wordpress.org Pluginverzeichnis auf deinen Computer herunter.
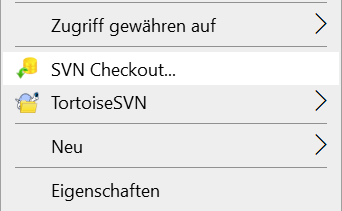
Als SVN-Client Programm verwende ich TortoiseSVN für Windows. Wenn du macOS oder Linux als Betriebssystem verwendest findest du bestimmt ein passendes SVN Programm.
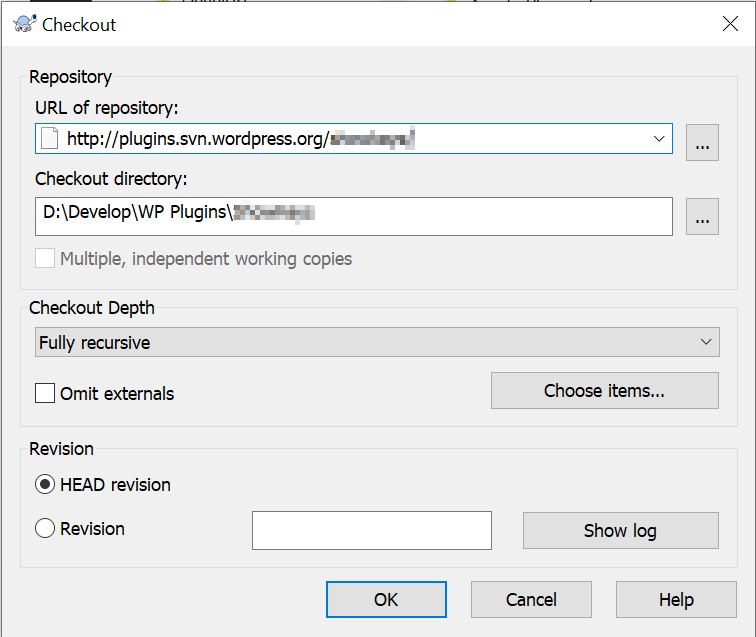
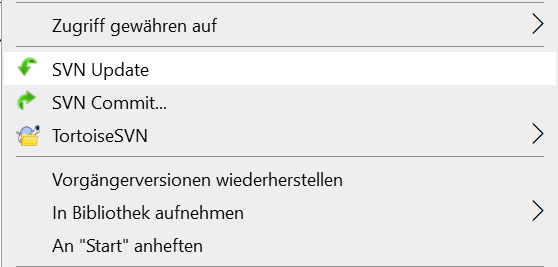
Mit TortoiseSVN klickst du mit der rechten Maustaste auf den SVN-Ordner und wählst „SVN Checkout…“.

Als nächstes kommt ein Fenster in dem du bei URL deine SVN-URL deines Plugins einträgst und bei „Checkout directory“ steht der Verzeichnispfad der synchronisiert werden soll.

Ist das erledigt, musst du den SVN-Ordner mit „SVN Update“ synchronisieren.

Die Verzeichnisstruktur sieht dann folgendermaßen aus:
- /assets/
- banner-1544×500.png
- banner-772×250.png
- icon-256×256.png
- screenshot-1.png
- /branches/
- /tags/
- /1.0/
- /1.0.1/
- /1.1/
- /1.2/
- /2.0/
- /trunk/
Im assets Ordner werden alle Bilddateien abgelegt, die auf der Pluginseite zu sehen sind wie Banner, Icon und die Screenshots wie hier im Beispiel von meinen Plugins:
Die Bilder im assets Ordner sind nur für die Plugin-Seite auf wordpress.org, also die Bilddateien die dein Plugin verwendet werden natürlich in einem Ordner in deinem Plugin gespeichert.
Der branches Ordner wird in unserem Fall nicht verwendet.
Im Ordner tags kommen die einzelnen Versionen deines Plugins als Unterordner wie 1.0, 1.0.1 usw. hinein, wie das genau funktioniert erkläre ich weiter unten.
Im trunk Ordner befindet sich die aktuelle Version deines Plugins.
Das Plugin hochladen
Wenn du das SVN-Verzeichnis von wordpress.org auf deinen Computer wie oben beschrieben synchronisiert hast kannst du die Ordner und Dateien deines Plugins in den trunk Ordner kopieren.
Hier ein Beispiel:
- /trunk/
- /languages/
- /lib/
- /plugin.php
- /readme.txt
Danach überträgst du den trunk Ordner mit „SVN Commit…“ zu wordpress.org. Bei TortoiseSVN kommt noch ein Fenster in dem du eine „Meldung“ oder Notiz eingeben kannst, hier schreibe ich einfach die aktuelle Version die ich gerade hochlade hinein (z.B. v1.0).

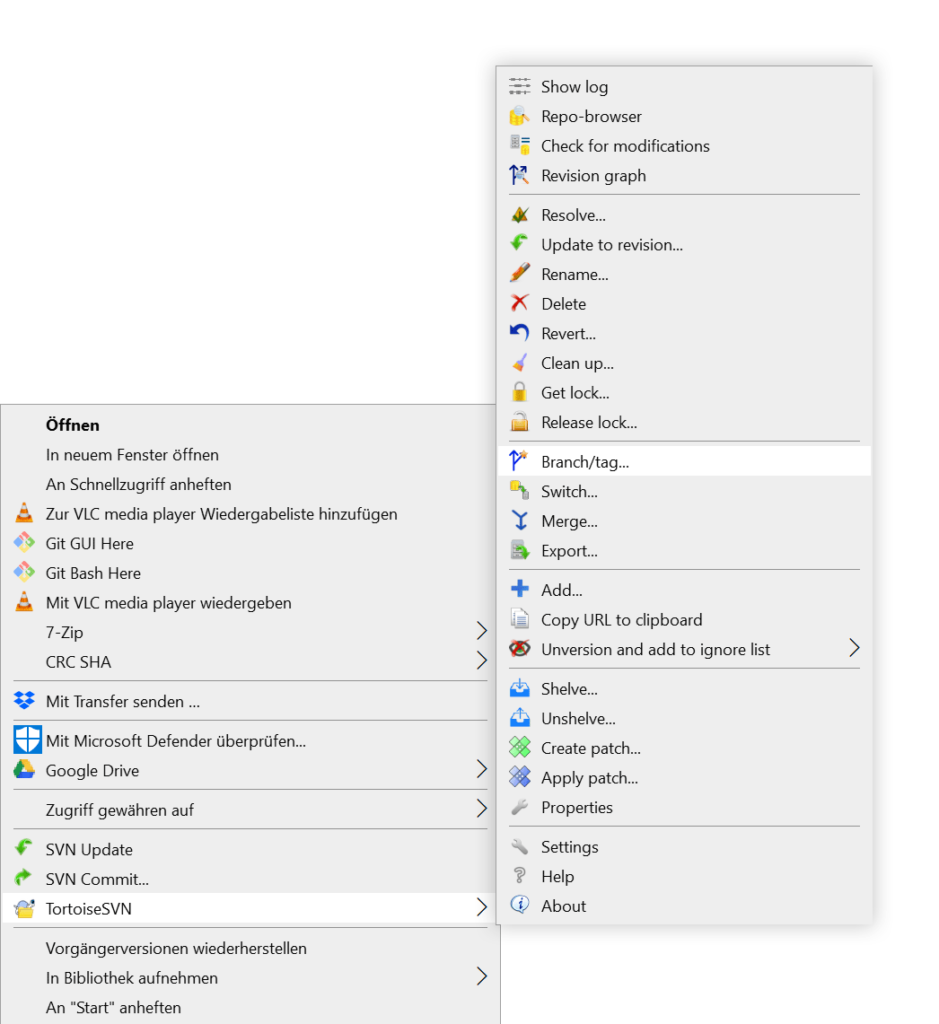
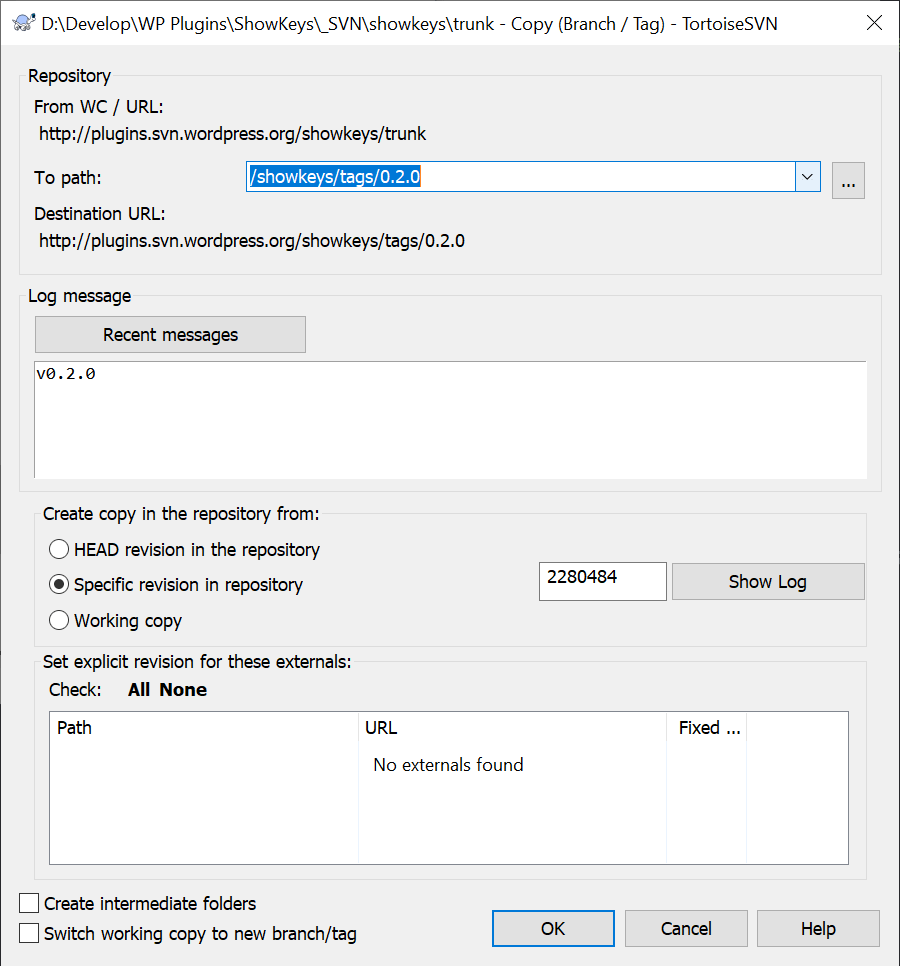
Als nächstes wird der trunk Ordner „Verzweigt“ mit „Branch/tag…“, es wird also ein neuer tag-Ordner angelegt im Ordner tags, der neue tag-Ordnername entspricht der Versionsnummer wie zum Beispiel 1.0 oder 1.5.2.

Im oberen Eingabefeld gibst du jetzt den Ordnerpfad ein, hier zum Beispiel /showkeys/tags/0.2.0 und bei „Log message“ schreibe ich einfach die Version wie hier v0.2.0.

Dieser tag-Vorgang erstellt auf wordpress.org einen neuen tag-Ordner, um diesen auch auf deinem Computer zu haben und auf dem gleichen Stand zu sein synchronisierst du deinen SVN-Ordner am Computer und synchronisierst alles.

Dein Plugin aktualisieren
Wenn dein Plugin länger relevant für deine Nutzer sein soll dann musst du das Plugin auch pflegen.
Du musst jetzt nicht ständig neue Funktionen hinzufügen sondern bei jedem größeren WordPress Update sollte dein Plugin geprüft werden ob es immer noch wie geplant funktioniert.
Es entwickeln sich auch Programmiersprachen wie PHP oder JavaScript weiter oder es gibt neue Standards bei den Browsern. Falls so etwas einen negativen Einfluss auf dein Plugin hat, dann sollte es aktualisiert werden.
Plugin Update veröffentlichen
Wenn du dein Plugin weiterentwickelst und eine neue Version veröffentlichen willst, dann achte darauf, dass in der PHP-Plugin-Hauptdatei die Versionsnummer erhöht wird. Zum Beispiel von 1.0 auf 1.0.1 oder von 1.0 auf 1.1 oder von 1.0 auf 2.0, je nach dem wie groß deine Änderungen sind.
Die Angabe in der readme.txt Datei „Stable tag“ muss auch die neue Versionsnummer haben, ansonsten funktioniert das Update nicht.
Die „Stable tag“ Angabe verweist immer auf die Version die der Benutzer am Ende herunterladen kann.
Die Angabe „Tested up to“ gibt an mit welcher WordPress Version das Plugin getestet wurde. Du solltest also immer dein Plugin mit der neuesten WordPress Version testen, denn diese Angabe steht auch im Pluginverzeichnis.
Du kannst bei „Tested up to“ entweder 5.5.1 angeben, dann wird angezeigt, dass dein Plugin mit WordPress 5.5.1 kompatibel ist.
Oder du schreibst bei „Tested up to“ einfach nur 5.5 hin, dann steht im Pluginverzeichnis automatisch dass dein Plugin mit 5.5.1 oder 5.5.2 kompatibel ist wenn diese WordPress Version verfügbar ist.

